1. 什么是防抖节流
防抖:防止重复点击触发事件
首先啥是抖? 抖就是一哆嗦!原本点一下,现在点了 3 下!不知道老铁脑子是不是很有画面感!哈哈哈哈哈哈
典型应用就是防止用户多次重复点击请求数据。
代码实现要点:设置一个定时器,通过闭包,抓住定时器变量,控制定时器的添加和清除
直接上代码
1
2
3
4
5
6
7
8
9
10
11
12
| function debounce(fn, time) {
let _arguments = arguments;
let timeout = null;
return function () {
if (timeout) {
clearTimeout(timeout);
}
timeout = setTimeout(() => {
fn.call(this, _arguments);
}, time);
};
}
|
节流:指定时间间隔内只会执行一次任务
大家都玩过 FPS 游戏吧(没玩过???打枪知道了吧!)道具的射速是一定的,不会因为你点击鼠标的速度加快而增加。
代码实现要点:通过一个布尔变量作为状态,判断代码是否需要执行
直接上代码
1
2
3
4
5
6
7
8
9
10
11
12
| function throttle(fn, time) {
let _arguments = arguments;
let canRun = true;
return function () {
if (!canRun) return;
canRun = false;
setTimeout(() => {
fn.call(this, _arguments);
canRun = true;
}, time);
};
}
|
2. 在 Vue 中优雅的使用
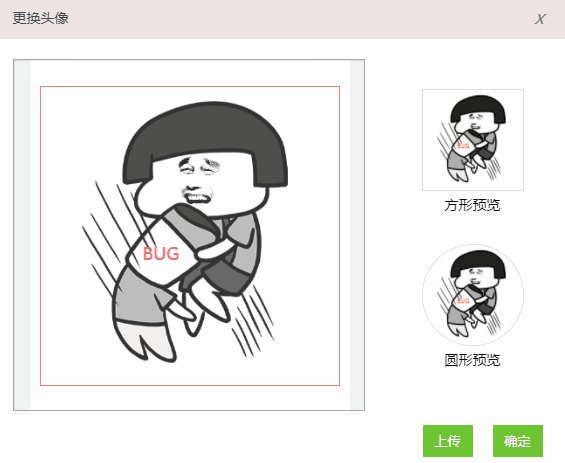
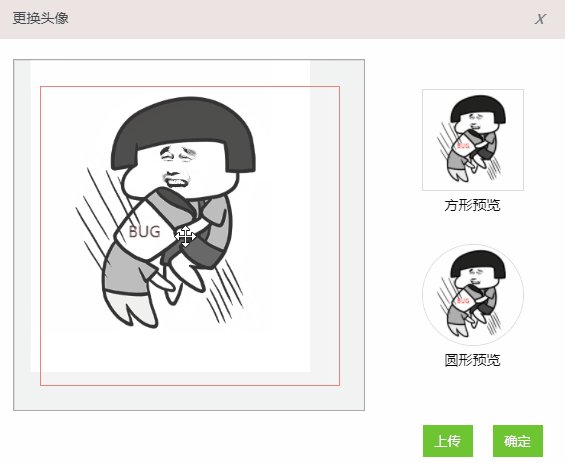
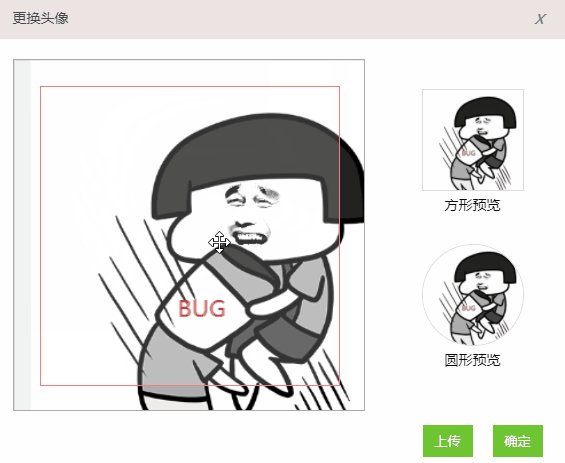
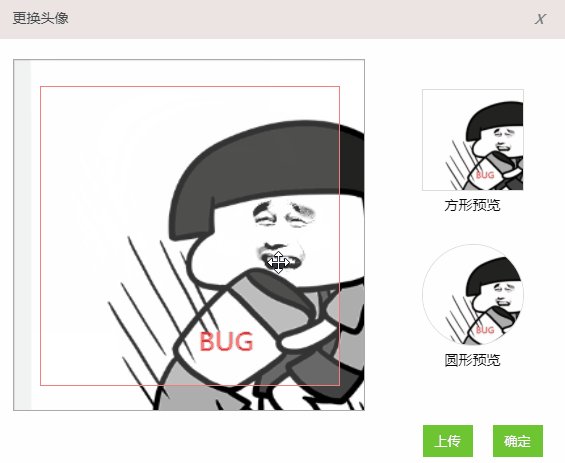
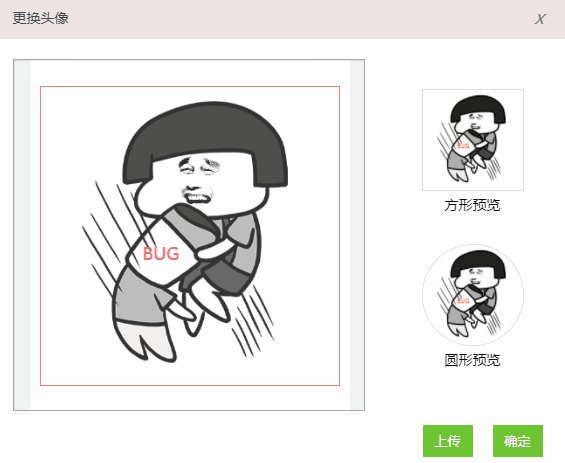
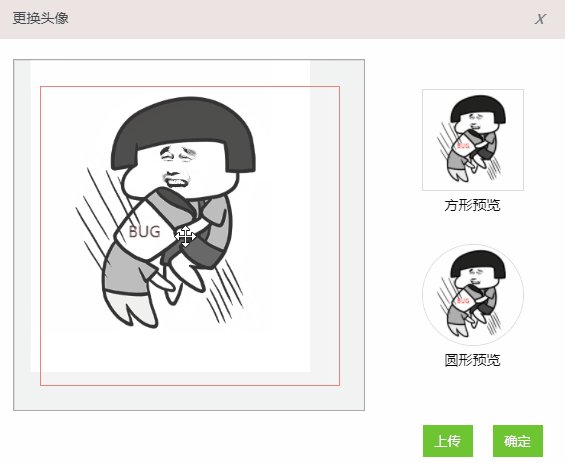
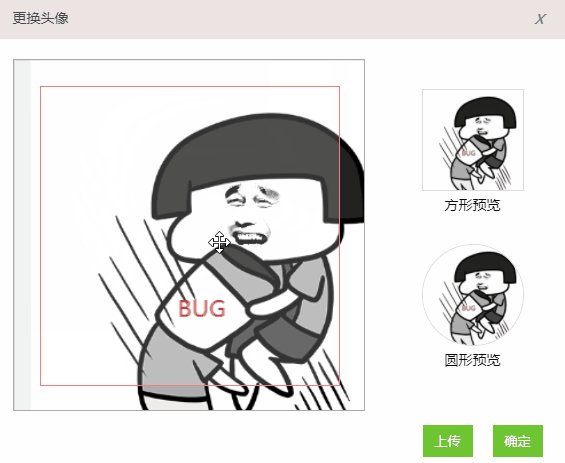
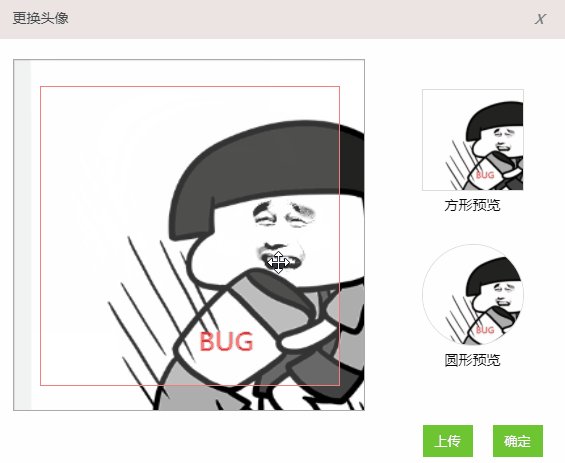
我的应用场景:头像裁剪组件,对滚轮缩放后生成预览图片进行防抖处理

因为 Vue 组件中的 this 原因
1
2
3
4
| methods:{
previewImageDebounce: Debounce(this.previewImage, 1000),
}
|
我们要针对上面的防抖函数进行改造(函数内容 this 指向没问题,我们通过函数名调用函数)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
function VueDebounce(fnName, time) {
let timeout = null;
return function () {
if (timeout) {
clearTimeout(timeout);
}
timeout = setTimeout(() => {
this[fnName]();
}, time);
};
}
|
在 Vue 组件中使用
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| methods:{
Wheel(ev) {
if (!this.newImage) return;
ev.deltaY > 0 ? this.makeScaleChange(1) : this.makeScaleChange(0);
this.previewImageDebounce();
},
previewImageDebounce: VueDebounce("previewImage", 1000),
previewImage() {......}
}
|
这样的写法,算是很优雅了。节流就不在这里展开了,开动你的小脑袋不成问题。
如果您喜欢我的文章,希望能够关注我的微信公众号 RainCode,您的关注是莫大的鼓励 ❤